Ajax 详解
0.准备工作
1.初步认识Ajax
什么是Ajax
ajax 全名 async javascript and XML(异步JavaScript和XML)
是前后台交互的能⼒ 也就是我们客户端给服务端发送消息的⼯具,以及接受响应的⼯具
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
是⼀个 默认异步执⾏机制的功能,AJAX分为同步(async = false)和异步(async = true)
什么是同步请求?(false)
1 | 同步请求是指当前发出请求后,浏览器什么都不能做, |
什么是异步请求?(默认:true)
1 | 默认异步:异步请求就当发出请求的同时,浏览器可以继续做任何事, |
2.Ajax的特性
- 不需要插件的⽀持,原⽣ js 就可以使⽤
- ⽤户体验好(不需要刷新⻚⾯就可以更新 数据)
- 减轻服务端和带宽的负担
- 缺点:搜索引擎的⽀持度不够,因为数据都不在⻚⾯上,搜索引擎搜索不到
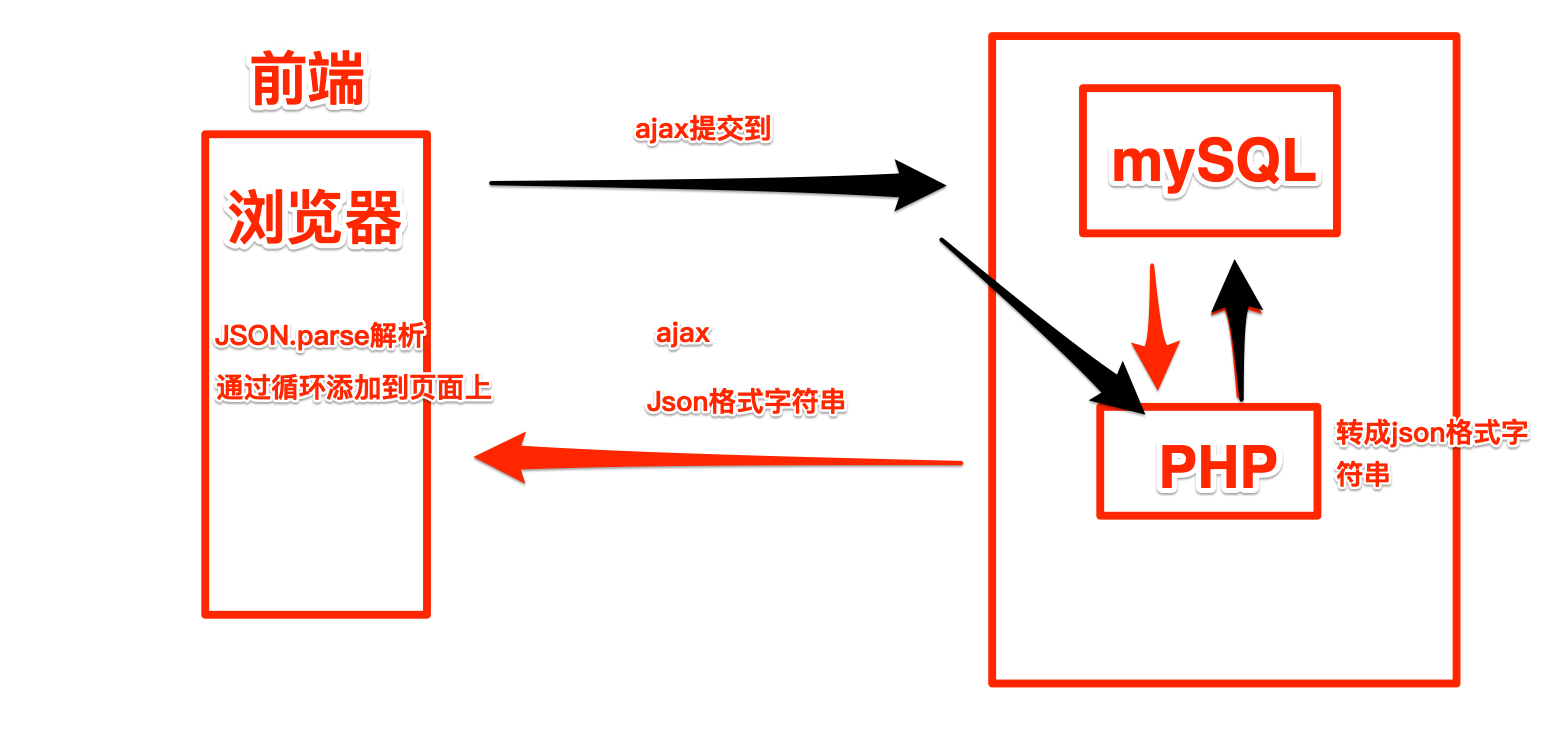
3.Ajax的操作流程

具体操作流程:
- 首先通过PHP页面将数据库中的数据取出
- 取出后转成json格式的字符串,后利用ajax把字符串返还给前台
- 再利用json.parse解析通过循环添加到页面上
- 那么反之,前端的数据可以利用ajax提交到后台
- 但是后台是没有办法直接把这些数据插入到数据库中,所以要先提交到PHP页面上
- 最后再由PHP将数据插入到数据库中
4.Ajax的使用
- 在 js 中有内置的构造函数来创建 ajax 对象
- 创建 ajax 对象以后,我们就使⽤ ajax 对象的⽅法去发送请求和接受响应
- Ajax的一个最大的特点是无需刷新页面便可向服务器传输或读写数据(又称无刷新更新页面),这一特点主要得益于XMLHTTP组件XMLHTTPRequest对象。
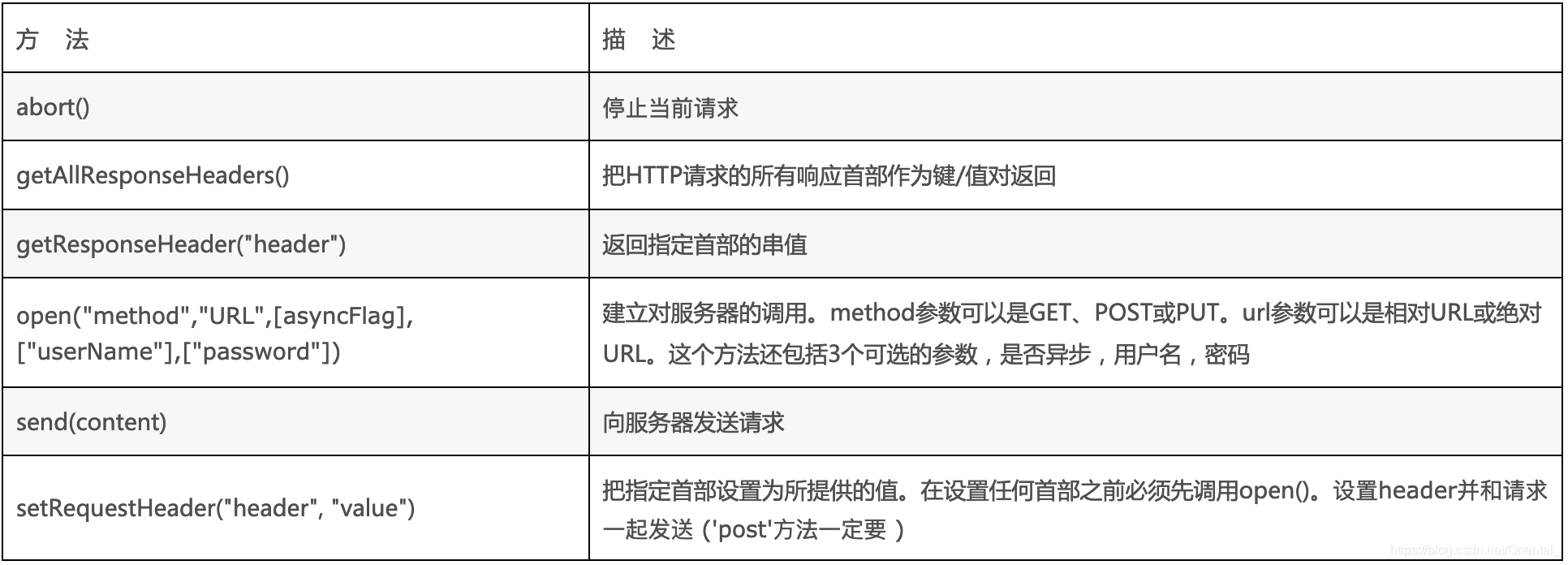
XMLHttpRequest 对象方法描述

4.1创建⼀个 ajax 对象
1 | // IE9及以上 |
上⾯就有了⼀个 ajax 对象
我们就可以使⽤这个xhr对象来发送 ajax 请求了
4.2.配置链接信息
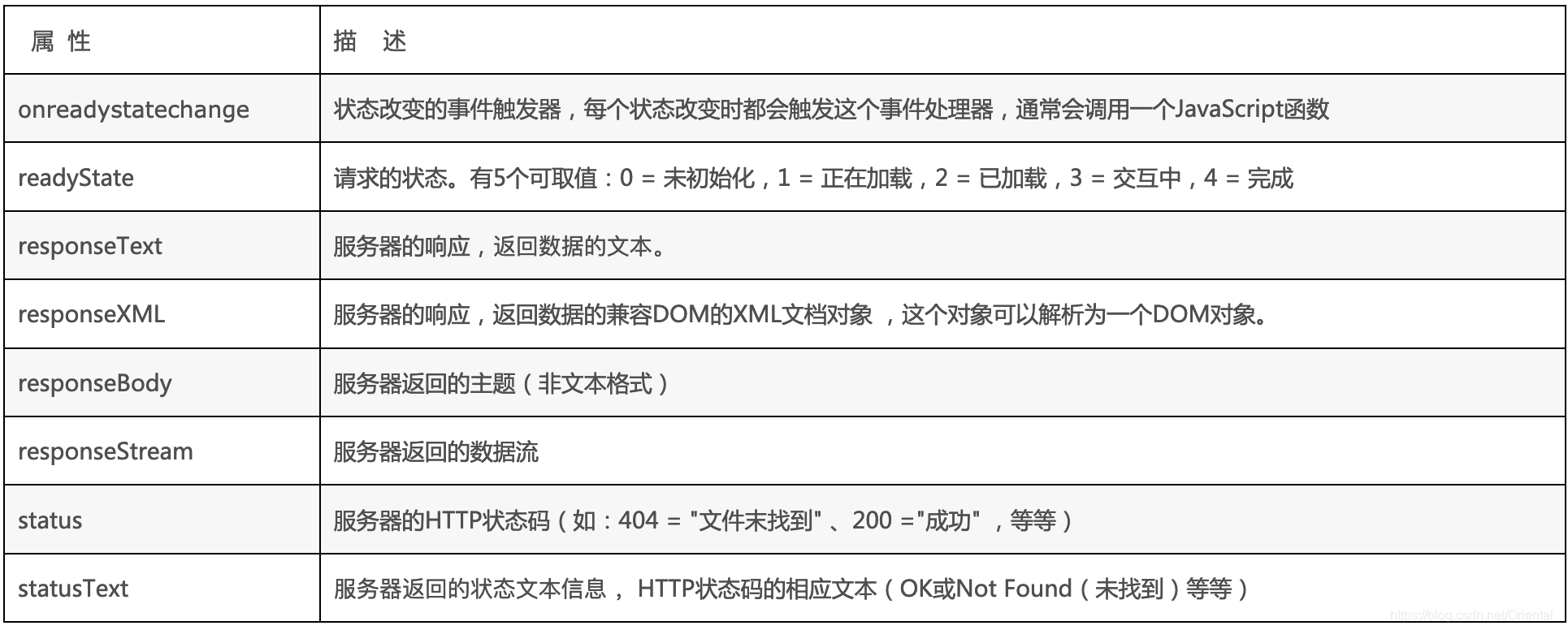
XMLHttpRequest 对象属性描述 (用于和服务器交换数据)
1 | //所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。 |
上⾯的代码执⾏完毕以后,本次请求的基本配置信息就写完了
4.3发送请求
1 | //如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法: |
上面代码是把配置好信息的 ajax 对象发送到服务端
1 | 一个最基本的 ajax 请求就是上面三步 但是光有上面的三个步骤,我们确实能把请求发送到服务端 |
5.Ajax状态码
- ajax 状态码 - xhr.readyState
- 是用来表示一个 ajax 请求的全部过程中的某一个状态
1
2
3
4
5readyState === 0 : 表示未初始化完成,也就是 open 方法还没有执行
readyState === 1 : 表示配置信息已经完成,也就是执行完 open 之后
readyState === 2 : 表示 send 方法已经执行完成
readyState === 3 : 表示正在解析响应内容
readyState === 4 : 表示响应内容已经解析完毕,可以在客户端使用了 - 这个时候我们就会发现,当一个 ajax 请求的全部过程中,只有当 readyState === 4 的时候,我们才可以正常使用服务端给我们的数据
- 所以,配合 http 状态码为 200 ~ 299
1
2一个 ajax 对象中有一个成员叫做 xhr.status
这个成员就是记录本次请求的 http 状态码的 - 两个条件都满足的时候,才是本次请求正常完成
readyStateChange
- 在 ajax 对象中有一个事件,叫做 readyStateChange 事件
- 这个事件是专⻔用来监听 ajax 对象的 readyState 值改变的的行为
- 也就是说只要 readyState 的值发生变化了,那么就会触发该事件
- 所以我们就在这个事件中来监听 ajax 的 readyState 是不是到 4 了
1 | const xhr = new XMLHttpRequest() xhr.open('get', './data.php') |
使用 ajax 发送请求时携带参数
- 我们使用 ajax 发送请求也是可以携带参数的
- 参数就是和后台交互的时候给他的一些信息
- 但是携带参数get 和 post两个方式还是有区别的
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
1
2
3无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠发送一个带有参数的 get 请求
get 请求的参数就直接在 url 后面进行拼接就可以
1
2
3
4
5const xhr = new XMLHttpRequest()
// 直接在地址后面加一个 ?,然后以 key=value 的形式传递 // 两个数据之间以 & 分割
xhr.open('get', './data.php?a=100&b=200')
xhr.send()这样服务端就能接受到两个参数 一个是 a,值是 100,一个是 b,值是 200
发送一个带有参数的 post 请求
- post 请求的参数是携带在请求体中的,所以不需要再 url 后面拼接
1 | const xhr = new XMLHttpRequest() xhr.open('post', './data.php') |
1 | // 1. 创建 ajax 对象 |
6.Ajax封装
1 |
|
结:以上就是前后端交互工具AJAX的重点内容
原文链接:https://blog.csdn.net/Oriental_/article/details/104863762
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Enboy_Yu's blog!
